
Introduction
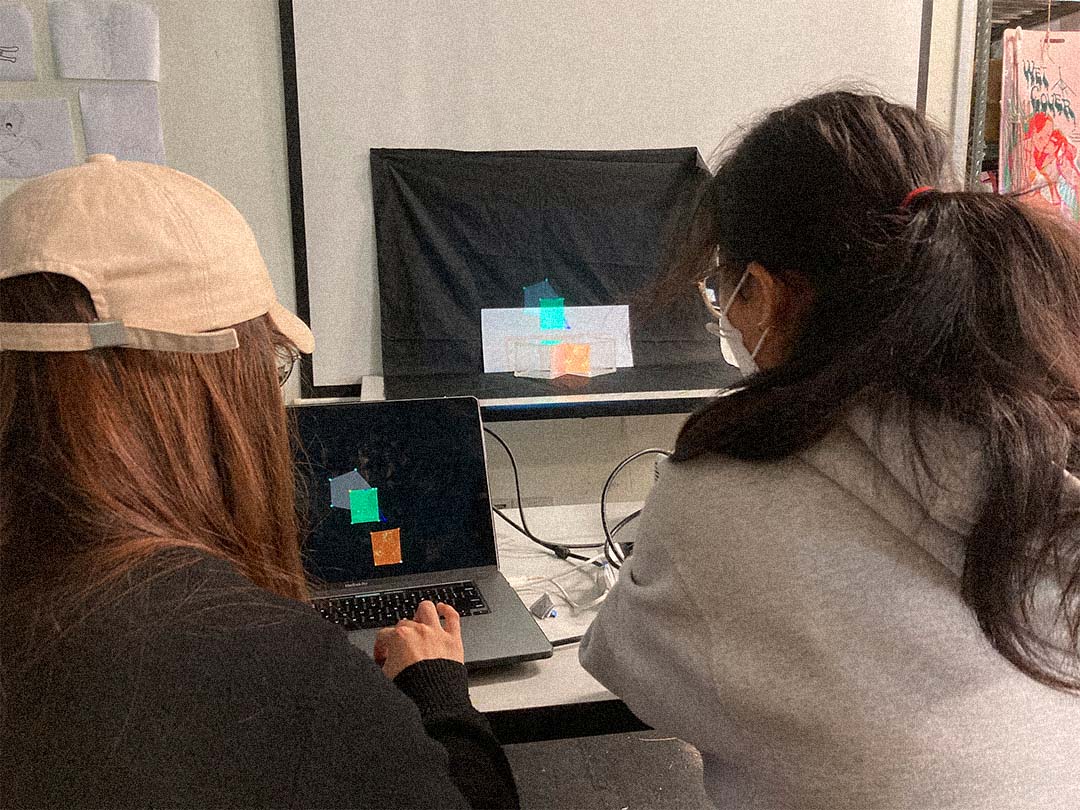
This website is a collection of works completed as part of our Computation in Design module in Semester 2. Divided into four workshops — coding, making, screens & play — we were tasked to explore the different aspects of designing and creating with computers and by hand.
As someone who gets bored with routine, I thoroughly enjoyed this semester’s series of workshops as having only two weeks to complete each project kept me on my toes. I also really liked the process of discovery and experiment with each of the mediums and techniques outlined in the following sections.